Switching From Sublime Text to Visual Studio Code

I’ve been a loyal Sublime Text user for more than 6 years and have thoroughly enjoyed using it. Over the past week I’ve spent some time trying other text editors and IDEs to see if there is anything new worth using.
To my surprise, using Visual Studio Code has been an incredible experience and has been a boost to my productivity.
Why I decided to look for alternatives
After so many years of satisfaction, it became apparent that I needed to explore the option of a more powerful IDE. I’ve been working on a fairly complex project for the last 6 months and the complexity of the implementation and the number of interdependent systems has made it difficult to work with a basic text editor.
Generally, for interpreted languages (which I work with most of the time), I use a simple text editor with verbose logging and occasionally basic debugging. With this very heavy project, I wanted the agility of a lightweight text editor but also to gain better visibility into the dependencies I’m working with and more powerful debugging tools.
With these needs in mind, I set out to find my next primary development tool.
The first attempt -– IntelliJ IDEA
IntelliJ IDEA is a great tool – and one that I’ve used on and off for many years – as it is my go-to development tool for Java development. The tool is quite powerful but I had two gripes with it when it came to using it for my current project:
First, the program is a monster. It takes 40 seconds to start and consumes a huge amount of memory. I sometimes need to modify 7 different projects in unison to implement changes on my current project and IntelliJ simply felt to heavy for this purpose.
Second, IntelliJ has a staggering number of plugins and integrations – but – it doesn’t seem to do a great job of running Docker-based development environments. Typically, for the projects I work on, the entire development environment is driven by Docker or docker-compose. This means I’m running projects directly on the command line and editing files in a separate editor. Using the IntelliJ run configurations didn’t seem to fit well with my workflow, or with Docker workflows in general, so in the end it wasn’t a good fit.
Again, IntelliJ is fantastic software but simply doesn’t fit my workflow in this case.
The Sublime clone – Atom
The next editor I tried was Atom. I’ll be honest here: using Atom was a super disappointing experience. I had tried using this editor in the past when the project was much less mature. Because of this, I could forgive many of its shortcomings. Now, it’s much harder to overlook the deficiencies.
Before I get into the negatives, I want to mention that Electron was born out of the work of building Atom and I think that Electron is an absolutely amazing piece of work. Also, their landing page is very nice to look at!
Using Atom feels clunky. Even without having many extensions installed, opening the software is noticeably slow (maybe they should add a loading screen like IntelliJ). Using the built in git extension, the app would render diffs of my code changes for me which would seem to freeze up the app regularly. I ran into a couple other oddities before switching that I won’t mention here.
Many people attribute Atom’s problems on the fact that it is built on Electron. I used to agree with this. Now that I’ve tried Visual Studio Code, I feel differently. Visual Studio Code is also built on the Electron platform and it’s super fast.
Besides the negative points discussed above, Atom is effectively the same tool as Sublime Text except it runs slower. For these reasons, Atom wasn’t a great tool for me.
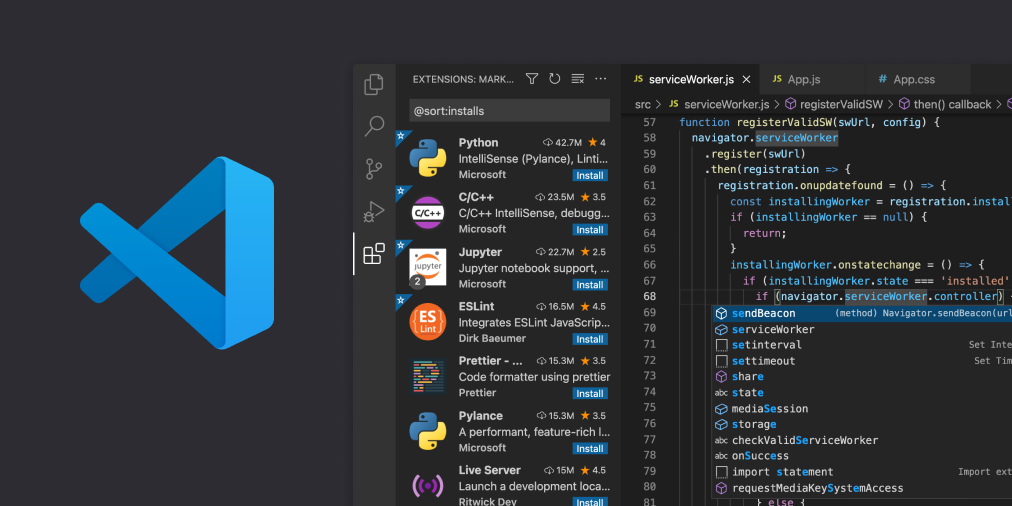
Just right – Visual Studio Code
Visual Studio Code is a lightweight IDE. The software is quick and agile like a pure text editor but it has the power of a much heavier IDE. Within an hour, I was completely sold on the tool (even though it is free!) and have since switched my every-day workflow to using it.
My workflow doesn’t need to change. I really enjoy the flexibility of running my software in a terminal emulator then editing the source code separately. Many of the powerful IDEs require you to set up run configurations so that the tool can run your software for you. Visual Studio Code manages to fit in my workflow while still offering some incredibly powerful tools.
I can debug javascript running in a browser – right in my code editor. Visual Studio Code can attach to Google Chrome so you can set breakpoints right along side your source code. How amazing is that?
Debugging tools are flexible and support remote connections easily. I can easily attach to and debug remote Python, Chrome, and NodeJS processes –- this means I can step through code running in Docker containers. The tools required to do this are first party tools developed by Microsoft and well supported. I’m sure other languages and environments have similar support.
The editor supports Intellisense with interpreted languages. Intellisense is nothing new with compiled languages with strong typing but I’ve never seen it done well with loosely typed languages like Javascript; Visual Studio Code manages this flawlessly.
Even though the software is built on Electron, the app is very snappy and I’ve never noticed any slowdowns. On top of this, extensions are rich and full of features compared to editors like Sublime Text.
I could go on about how great my new text editor is but instead I’ll just recommend you give it a try. I was hesitant to try it based on past experiences with Microsoft development tools but I was happily surprised.
If you have a different IDE you think I should use instead, I’d love to hear it.

Discussion